Definition of the reading experience
The reading experience is a relatively new term in web design. It’s coined to describe the feeling of the user while reading a web page or navigating through an article.
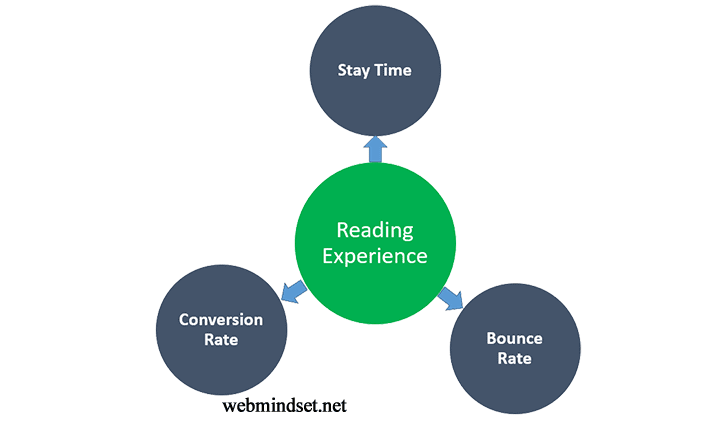
While the reading experience is a crucial factor for design every single page, it’s critical for landing pages. As you can guess, reading experience directly influences visitor’s stay time, page’s bounce rate and user’s conversion rate.
Some of the factors entailing a better reader experience
Although it’s not possible to propose a comprehensive list of factors related to the reading experience, here, you can find a brief checklist that assures you of some levels of reader satisfaction:
Make sure that your font is large and legible.Combine typefaces and use different styles for headings, subheadings, and body of the content.
Try to make sentences as short as possible (at list in critical parts).
Use bold-type and italic-type fonts to make your content easy to skim.
Keep in mind that the user should be able understand the central theme of the page within 5 seconds.
Use photos, infographics and illustrations (never underestimate their effect)
Make sure that your page is well-formatted both in mobile screens and desktop displays.
Count total characters in each line of your page. Something between 50 and 75 characters is the most recommended range. Longer lines will be harder to read and follow (If you have longer lines, it might be helpful to consider more columns in your design).
Never forget whitespace. Consider enough padding for texts and images.
Split paragraphs to smaller parts. Unlike paper-printed articles, here you can even have one or two sentences per paragraph.
Use bullets and other graphical icons wherever appropriate.